Intégrer SuperSaaS dans un site WordPress
Nous fournissons un plugin WordPress gratuit qui peut connecter automatiquement vos utilisateurs à SuperSaaS en utilisant leur nom d’utilisateur WordPress. Ainsi, les utilisateurs n’ont besoin de se connecter qu’une seule fois pour accéder à la fois à votre site web et à l’agenda de SuperSaaS à l’intérieur de celui-ci.
Afficher l’agenda à l’intérieur de votre site ou rediriger les utilisateurs vers SuperSaaS
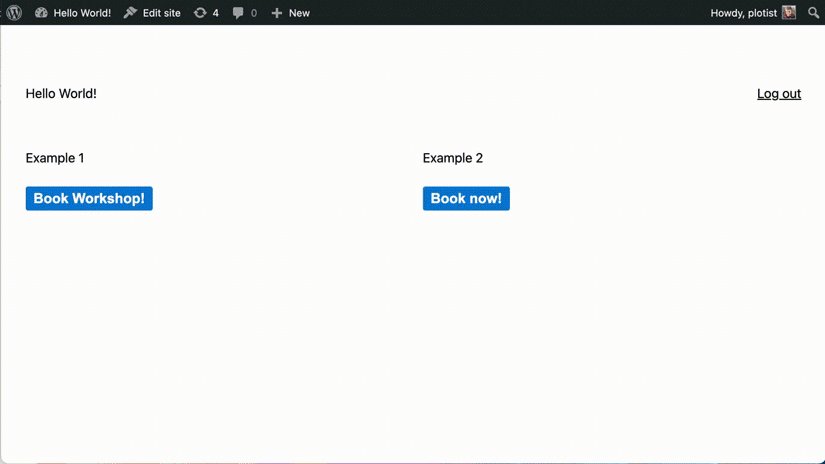
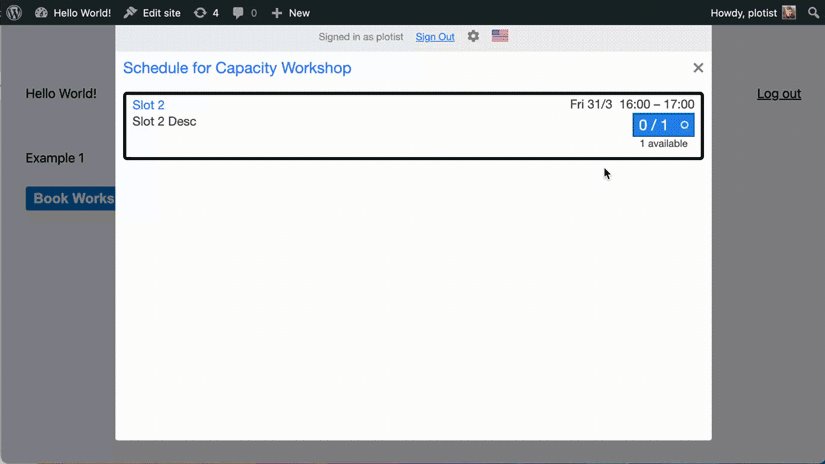
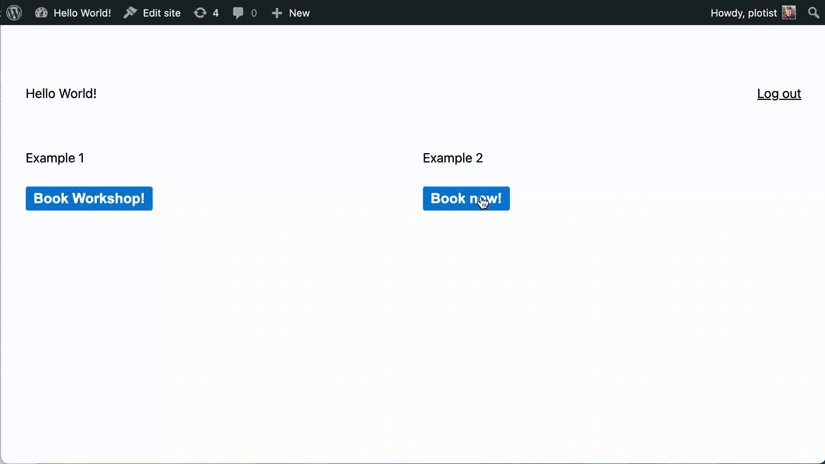
Selon votre préférence, le plugin SuperSaaS WordPress affiche soit un bouton “Réserver maintenant” qui redirige l’utilisateur vers votre agenda sur le site SuperSaaS, soit il affiche un “widget” de réservation intégré via JavaScript pour que les utilisateurs restent sur votre site. Si vous choisissez l’option widget, vous pouvez spécifier en outre si l’agenda doit apparaître dans une frame sur votre site, ou caché derrière un bouton qui affiche l’agenda lorsqu’il est cliqué.
Le plugin transmet facultativement les informations de l’utilisateur WordPress à SuperSaaS, créant l’utilisateur dans la base de données SuperSaaS ou mettant à jour ses informations si nécessaire. Cela évite aux utilisateurs de devoir créer un compte séparé pour le système de réservation et évite la nécessité de se connecter deux fois. Si vous n’utilisez pas le système d’inscription d’utilisateur WordPress, le plugin n’ajoute pas beaucoup de valeur et vous pouvez suivre les instructions générales sur la façon d’intégrer un planning sur votre site.
Installation et configuration du plugin dans WordPress
- Installer le plugin. Allez à Tableau de bord>Plugins et choisissez “Ajouter nouveau”, puis cherchez SuperSaaS. Cliquez sur “Installer maintenant” et activez le plugin.
- Configurer le plugin. Sélectionnez Paramètres>SuperSaaS dans le menu pour accéder à l’écran de Paramètres de SuperSaaS:
- Nom du compte SuperSaaS – Il s’agit du nom de votre compte (pas votre adresse e-mail).
- Comment souhaitez-vous afficher votre agenda SuperSaaS ? – Choisissez entre un bouton qui redirige l’utilisateur vers votre agenda SuperSaaS ou intégré dans votre site web (soit en tant que bouton, soit dans une fenêtre)
- Connecter automatiquement les utilisateurs WordPress à SuperSaaS ? – Lorsque cette option est activée et que l’utilisateur est connecté à WordPress, connectez-le à votre compte SuperSaaS avec son nom d’utilisateur WordPress.
- Clé API SuperSaaS – (Requis pour une connexion automatique.) Vous pouvez trouver la clé API de votre compte SuperSaaS en bas de la page Informations sur le compte.
- Code de widget – (Requis lorsque l’option “intégré” est sélectionnée). Collez le code de widget JavaScript généré sur la page de widget de réservation.

- Nom de l’agenda – (Facultatif) Vous pouvez soit mettre le nom d’un agenda, soit fournir une URL complète. Une URL peut être utile si vous souhaitez ajouter des paramètres supplémentaires pour diriger l’utilisateur vers une vue spécifique. Voir ci-dessous pour des informations sur les emplois du temps multiples.
- Paramètres du bouton – (Visible exclusivement lors de la redirection vers SuperSaaS).
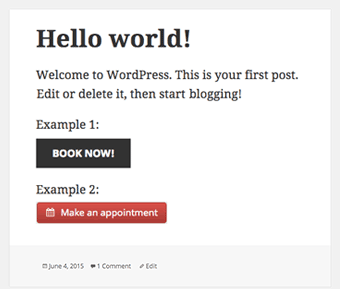
- L’étiquette est par défaut “Réserver maintenant” ou son équivalent dans les langues supportées.
- L’URL d’une image de bouton, si présente, sera utilisée à la place du texte du bouton. (Voir des exemples de boutons)
- Nom de domaine personnalisé – (Visible seulement lors de la redirection vers SuperSaaS). Si vous utilisez un nom de domaine personnalisé qui redirige vers votre agenda, vous pouvez l’entrer ici pour rediriger vos utilisateurs vers ce dernier.
Modifier les paramètres du compte SuperSaaS pour fonctionner avec WordPress
Votre base de données utilisateur WordPress est prioritaire, ce qui signifie que les modifications des informations utilisateur sur votre site WordPress se propagent vers SuperSaaS, mais pas dans l’autre sens. Par conséquent, nous vous recommandons de ne pas autoriser vos utilisateurs à modifier leurs informations utilisateur sur SuperSaaS, car cela pourrait facilement les perturber. Par exemple, si un utilisateur était autorisé à changer son mot de passe sur SuperSaaS, il ne réaliserait probablement pas que son mot de passe WordPress est toujours le même. Faites les changements suivants à votre compte SuperSaaS pour éviter de telles incohérences :
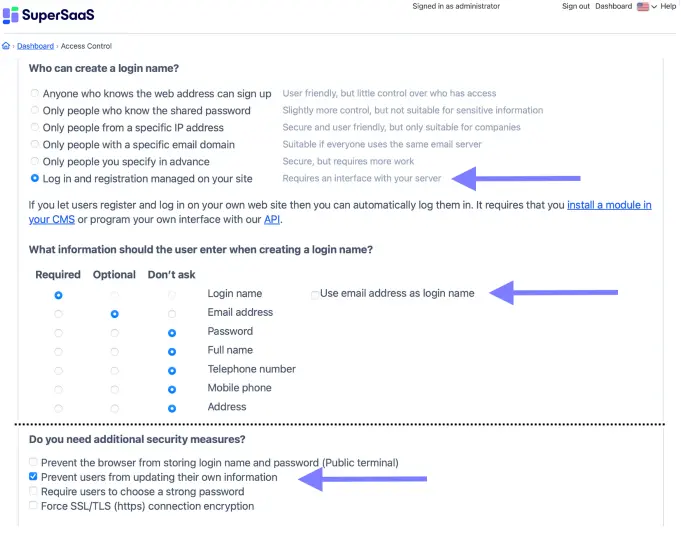
- Sélectionnez sur la page Contrôle d’accès.
- Sélectionnez sur la page Contrôle d’accès.
- Sur la page Paramètres d’affichage, remplissez la boîte Votre URL avec l’URL de la page sur votre site sur lequel les utilisateurs peuvent se connecter.
Deuxièmement, vous devez vous assurer que les champs de base de données dans WordPress correspondent à ceux de votre base de données utilisateur SuperSaaS. Effectuez les modifications suivantes sur la page Contrôle d’accès :
- Désélectionnez .
- Passez le bouton radio Adresse e-mail qui apparaît en Optionnel (ou Requis).
- Passez le bouton radio Nom complet en Optionnel.
- Passez tous les autres champs en Ne pas demander (vous pouvez également désactiver le champ Mot de passe si vous avez sélectionné ).

Configurer SuperSaaS
Cette image représente la page Contrôle d’accès de votre compte SuperSaaS après avoir modifié les paramètres décrits.Ajouter le bouton à vos pages
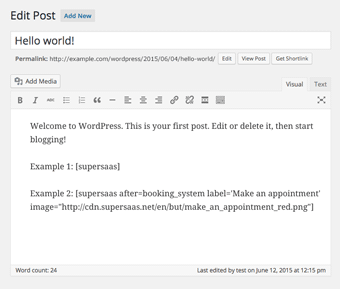
Placez le shortcode [supersaas] sur vos pages où vous voulez que le bouton apparaisse.
Le shortcode peut prendre les paramètres facultatifs schedule, label, image, options, after (alias de schedule) pour remplacer les valeurs à l’écran de configuration.
Ceci est utile si vous voulez ajouter plusieurs boutons à différents horaires, par exemple :
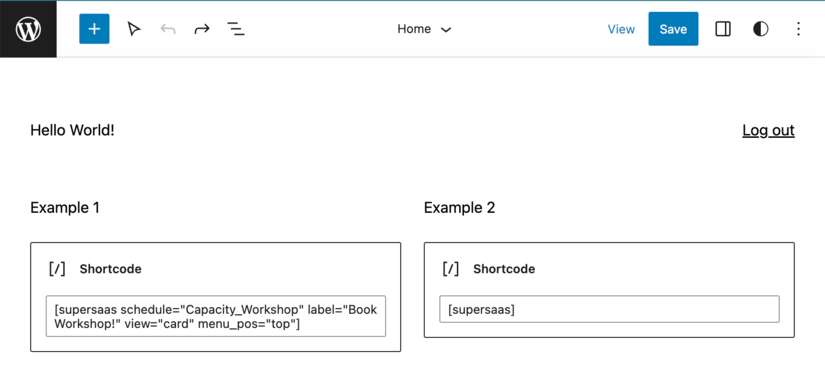
[supersaas schedule="agenda1" label="Réserver sur l'agenda 1"][supersaas schedule="agenda2" label="Réserver sur l'agenda 2" image="https://example.com/book_now.gif"]view, menu, menu_pos, etc.
Un exemple de bouton qui ouvre un widget pour nom_agenda affiché sous forme de cartes avec un menu en haut :
[supersaas schedule="nom_agenda" label="Choisir un horaire !" view="card" menu_pos="top"]



Essayez-le
Vous devriez maintenant essayer l’intégration sur votre site en faisant semblant d’être un utilisateur pour voir si cela fonctionne comme prévu. Notez que la connexion automatique ne fonctionne que pour les utilisateurs réguliers de SuperSaaS, elle ne vous connecte pas en tant qu’administrateur. Si vous souhaitez définir des superutilisateurs dans SuperSaaS, assurez-vous qu’ils se sont connectés au moins une fois via votre site WordPress avant de changer leur rôle sur la page Gestion des utilisateurs.Astuces de dépannage
- Si vous voyez une erreur L’e-mail n’est pas une adresse e-mail valide, alors veuillez relire le paragraphe sur les paramètres requis sur votre compte SuperSaaS pour confirmer que vous avez effectué les changements corrects
- Si vous ne voyez pas le bouton, assurez-vous d’être connecté à WordPress ou d’avoir désactivé le paramètre de connexion automatique
- Si le bouton redirige l’utilisateur, mais ne semble pas le connecter réellement et que vous avez utilisé une URL dans le champ Nom de l’agenda ou URL, assurez-vous que le domaine de cette URL est entré dans le champ Nom de domaine personnalisé
